Strangely named npm packages like -, @!-!/-, @(-.-)/env, and –hepl continue to exist on the internet’s largest software registry.
While not all of these may necessarily pose an obvious security risk, some were named before npm enforced naming guidelines and could potentially break tooling.
My colleague and Sonatype senior software engineer Lex Vorona came across not one but several npm packages that do not strictly follow naming conventions, or have rather striking names.
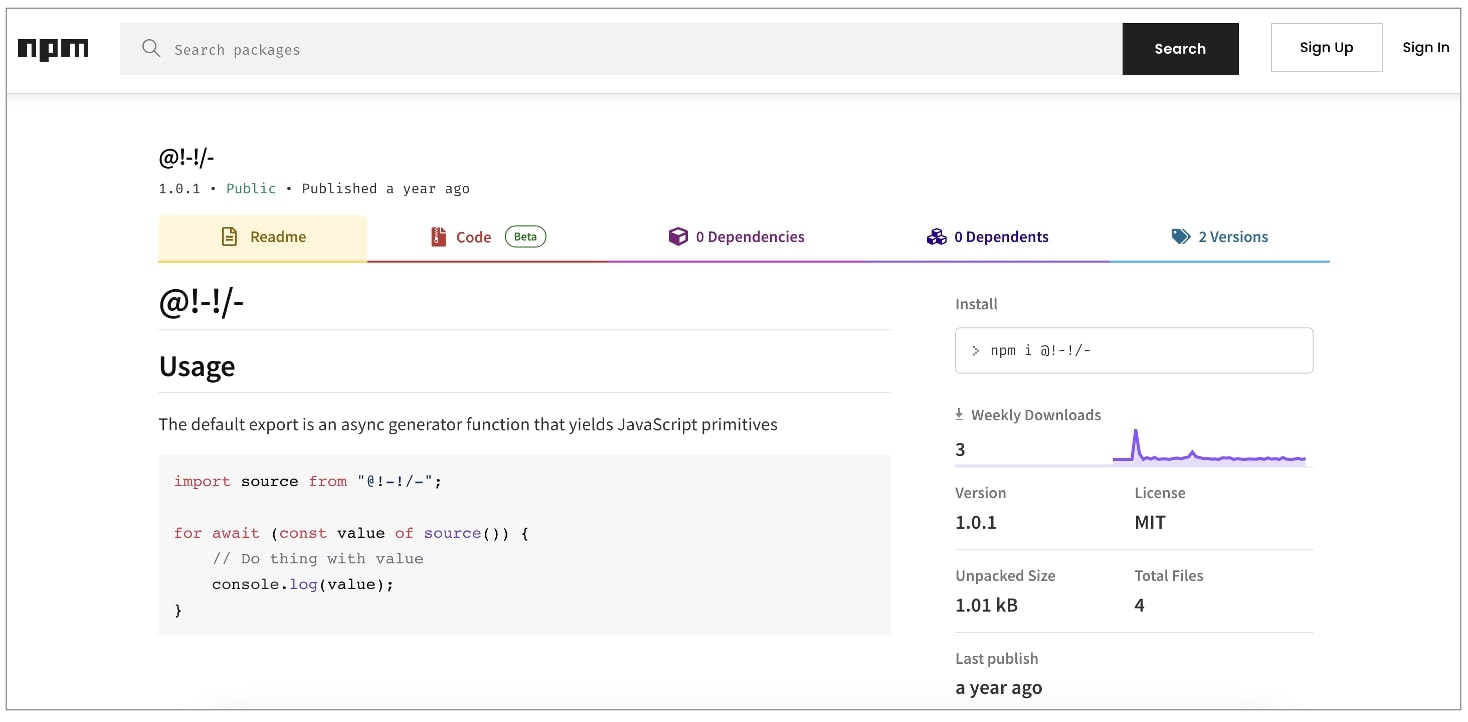
“If you search for @!-!/- on npmjs.com it will tell you there are no packages like this. But if you just put that into the URL you’ll see that it is actually a package: https://www.npmjs.com/package/@!-!/-,” Vorona shared with BleepingComputer.

Package names beginning with an “@” indicate that the package is scoped as the symbol is used to denote scopes, or namespaces on the npm registry.
For example, a company named “Example Inc.” may choose to publish its npm packages “foo” and “bar” under its @example scope, making these packages appear as @example/foo, and @example/bar on npmjs.com. The forward slash (/) following the @ sign is used as a delimiter or separator between the scope and the package name.
That means, the package itself is called “-” but published under an oddly named scope “!-!” giving it a funky moniker altogether.
“There are also exist @----/- and @-)/utils which are also not searchable,” Vorona further told us.
According to the npm security platform, Socket, @—-/- is an empty package—containing no functional code other than the manifest, while @-)/utils is deprecated. @!-!/- contains minimal code.
The engineer compiled a list of several oddly named packages, some with scope names that included a text emoji:
@!!!!!/elemental
@!!!!!/javascript
@!!!!!/mounted-to-dom
@!!!!!/polarbear
@!!!!!/require
@!!!!!/walk-up
@!!!!!/walk_up
@!-!/-
@!tach!/sgejs
@!vanilla/container
@(-.-)/application-error
@(-.-)/automaintainer
@(-.-)/env
@(-.-)/html
@(-.-)/result
@(-.-)/swagger-ui
@(._.)/execute
@(._.)/oooooo
@(~_~)/flex
@))/singleton
@-)/utils
@—-/-
@-./db
@-0/amplify
@-0/browser
@-0/hdom
@-0/keys
@-0/spool
@-0/utils
Package names or commands?
While not all of these packages might be malicious or pose a threat, these could certainly confuse or break software development tooling that is not accustomed to parsing packages with unconventional names.
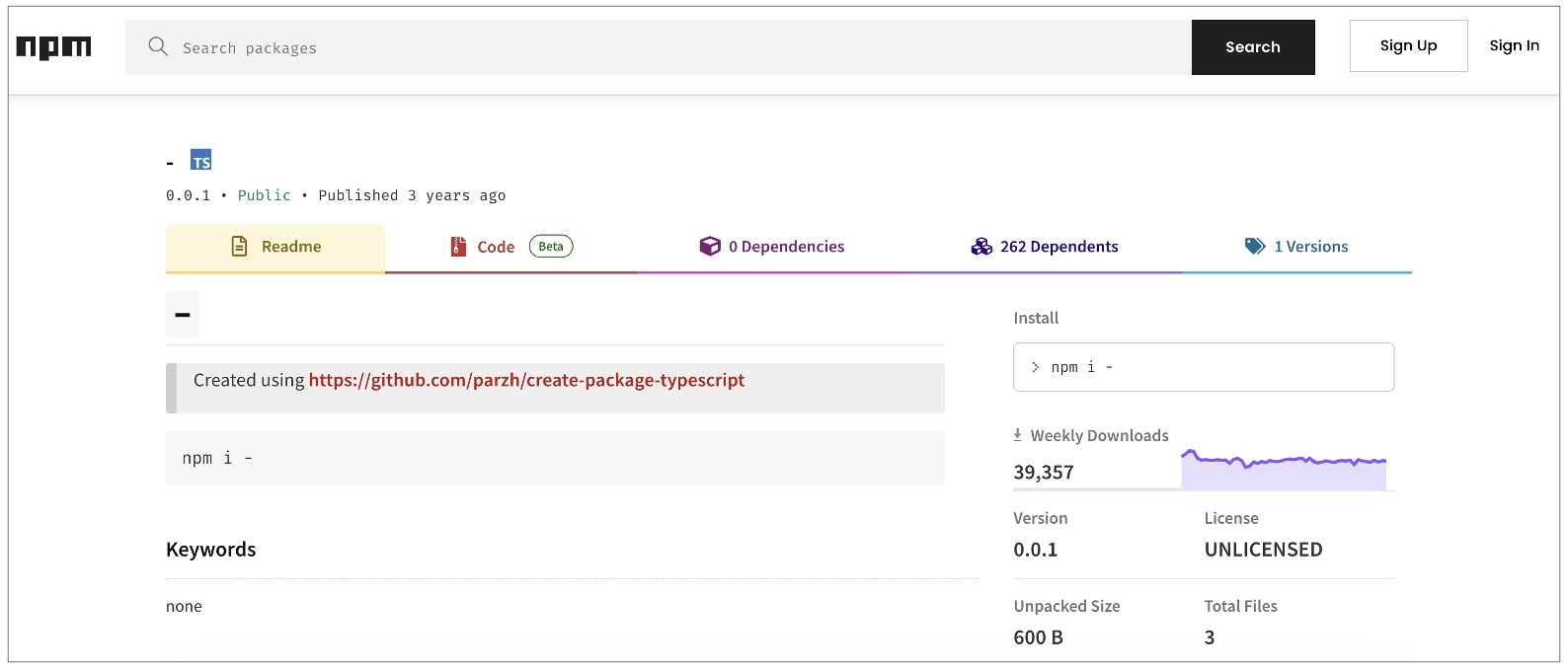
In an exclusive report, BleepingComputer had previously shed light on an empty npm package “-” with more than 700,000 downloads.

The reason for this was hypothesized to be developers accidentally typing an extra hyphen (“-“) in command line instructions, such as npm i, that would cause their npm client to download this empty package in addition to the package that they had intended to download.
Tactfully named packages like “–hepl” (as opposed to “–help”) may achieve a similar effect given their typo-squatting potential.
BleepingComputer observed, as soon as “–hepl” is installed it displays the message, “You is pwnd” on the developer’s console, making it a proof-of-concept (PoC) exercise. Not all packages might be this forgiving.
Although realistically, in most cases, providing “–hepl” as a command line argument may cause your tools to reject it as an invalid option and stop there.
Other examples of single-letter packages, or those resembling npm commands include, but aren’t limited to: i, g, install, D, and s.
Starting in 2017, npm made revisions to its naming rules to thwart typosquats by disallowing use of both upper case letters in package names, and unscrupulous use of punctuation marks in an attempt to sneak in typosquats. But it may be more challenging to purge existing packages that were published prior to these rules coming into effect.
